你知道一個簡單的按鈕能讓用戶多留在網站上嗎?或是甚至促使他們購買產品?在數字時代,網站按鈕的設計非常關鍵。它不僅影響用戶體驗,也直接影響轉換率。
研究顯示,按鈕形式的行動號召比純文字高出70%。這證明了網站按鈕設計的重要性1。選擇合適的顏色和大小能促使用戶進行預期行動。
理解網站按鈕設計的重要性
網站按鈕設計不只看外觀。它還關係到用戶的體驗和網站的導航方便性。統計顯示,好的用戶體驗能讓網站轉換率提高400%2。
如果按鈕看不見,可能會讓80%的用戶流失2。這顯示出,合理的按鈕設計對減少用戶操作中的困難非常重要。

網站按鈕設計的基本構成
網站按鈕設計對使用者體驗很重要。它包括按鈕大小、形狀和顏色。每個部分都會影響使用者如何互動。
按鈕的大小與形狀
按鈕要夠大讓人容易點擊。行動裝置用戶更喜歡大按鈕。按鈕的形狀也很關鍵。
圓形按鈕讓人感到友好。方形按鈕則給人穩定感。
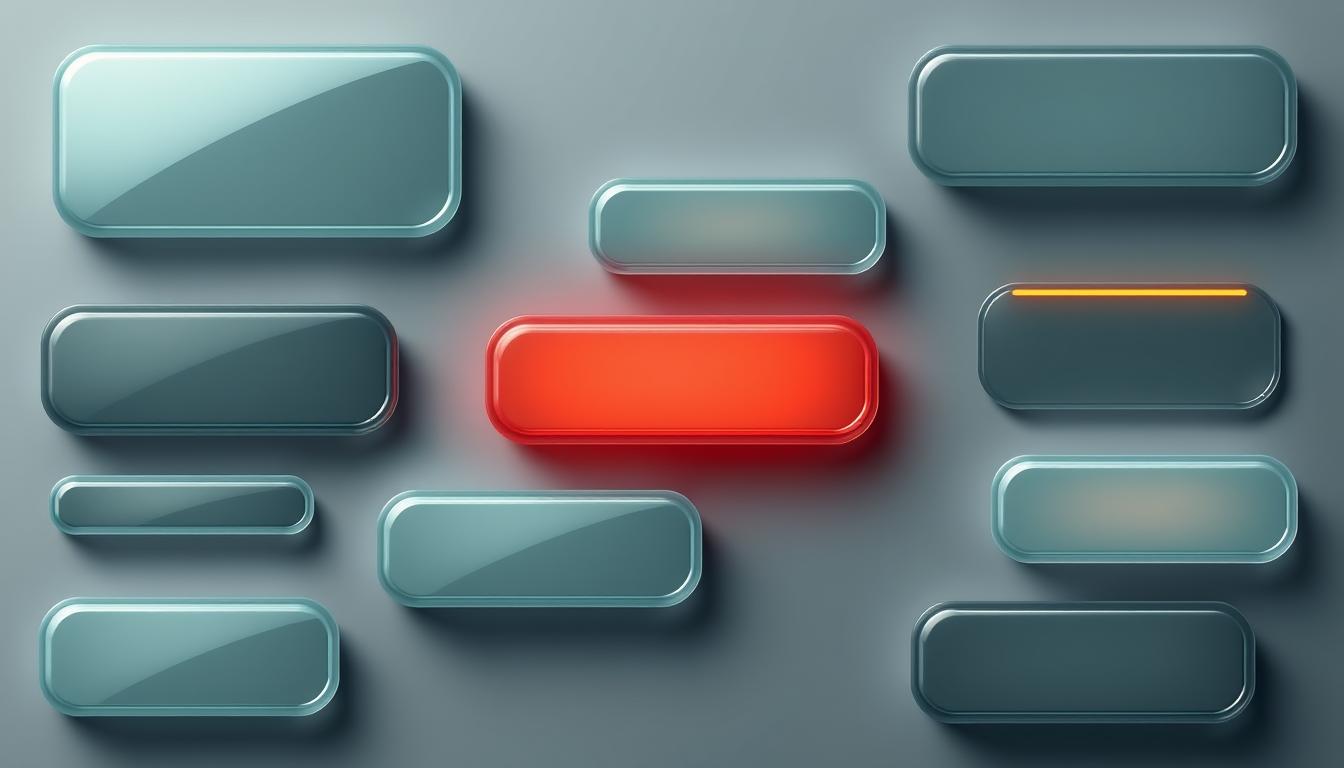
按鈕顏色選擇
顏色對按鈕設計很重要。選對顏色能吸引用戶注意。它也要與背景形成好對比。
網站按鈕設計優化的最佳實踐
在今天的數位世界裡,網站按鈕非常重要。它直接影響著用戶的體驗。因此,採用最好的設計方法非常關鍵。
保持設計簡潔有助於減少用戶的思考負擔。這樣可以讓網站使用更快,讓用戶更滿意。簡約設計不只美觀,還很實用,幫助用戶快速找到所需資訊。
簡約設計的重要性
在設計中,應該去掉不必要的元素。這樣可以讓用戶專注於核心功能。使用一致的字體風格可以提高網頁的可讀性,讓用戶更信任品牌4。
適當的空間設計也很重要。它可以讓網站看起來更現代,減少視覺負擔,讓用戶更愉悅。
按鈕中的行動號召
設計出有效的行動號召非常關鍵。一個清晰且引人入勝的呼籲可以有效地引導用戶採取行動。正確的行動號召可以提高轉化率,使用行動導向的語言則可以提高20%以上的點擊率5。

有效網站按鈕設計的心理學
網站按鈕的設計不只是美觀。它與心理學和顏色心理學有密切關聯。了解顏色如何影響用戶行為,能幫助設計師創造更吸引人的按鈕。
顏色心理學對用戶行為的影響
顏色在設計中非常重要。它能激發情感和行為。比如,紅色或橙色會讓人感到緊迫,促使使用者更容易採取行動。
研究證明,顏色選擇對於建立情感連結至關重要。它能增加用戶與品牌之間的關係,達到39%的可能性6。

提升用戶體驗的按鈕外觀設計
在數字化時代,按鈕外觀設計非常重要。它需要簡潔且明確。研究顯示,字體大小、色彩和對比會影響按鈕的可用性8。
網站的字體大小應該至少為16px。每行文字的長度應該在20到30個字之間。這樣做不僅易於閱讀,還能提高按鈕的可視性9。
按鈕的交互熱區尺寸應該至少為48x48dp。這樣使用者就能輕鬆點擊8。
優質的按鈕外觀設計需要合適的色彩搭配和清晰的行動號召。這樣可以引導用戶進行想要的操作。研究顯示,明確的CTA(Call to Action)能顯著提高點擊率9。

按鈕互動設計的要素
按鈕互動設計對提升用戶體驗非常關鍵。設計師需要了解用戶的操作習慣。這樣才能設計出直觀的按鈕,讓用戶更有參與感。
設計滑過效果和點擊反饋很重要。這能幫助用戶更順暢地操作,提升使用體驗。好的讓使用者快速掌握功能,鼓勵他們進行更多操作,提高網站轉換率。

這些數據顯示了用戶互動在按鈕設計中的重要性。因此,設計師應該關注每個按鈕的細節,為用戶提供更好的互動體驗。
網站按鈕位置優化策略
網站成功關鍵在於按鈕位置。透過分析熱點和研究用戶行為,我們可以將按鈕放置在最吸引人的地方。這樣做不僅能減少用戶流失,還能提高轉化率。
分析熱點與用戶行為
了解用戶行為是優化按鈕位置的基礎。使用者只瀏覽單一頁面就離開網站的百分比需低於45%來保持良好體驗13。如果按鈕與用戶行為模式匹配,則能更好地引導他們進行轉換。

響應式設計對按鈕設計的重要性
響應式設計對現代網站非常重要。它特別關鍵於按鈕設計。當網站在各種裝置上都能顯示一致且易用時,用戶體驗會大大提升。
根據報告,台灣的上網率達到85.3%。智慧型手機的持有率高達88.4%。這顯示了響應式設計的重要性,因為大部分網頁流量來自手機用戶14。
全球63%的搜尋來自手機端。因此,響應式設計確保按鈕在各種裝置上都能適應和使用15。它讓網站能自動調整按鈕大小、形狀和位置。
手機解析度範圍是320px到720px。桌面則需至少1024px14。這樣做不僅加快網站速度,還減少錯誤。

網站按鈕設計中的A/B測試技巧
A/B測試是提升網站按鈕設計效能的關鍵策略。它通過比較不同設計版本的行動號召按鈕,幫助企業找到最有效的方案。這樣做可以收集重要數據,幫助做出更精確的設計決策。
如何進行有效的A/B測試

成功的網站按鈕設計案例分析
研究顯示,成功的網站按鈕設計案例能有效地提升用戶參與度和轉換率。在許多高效的網頁中,CTAs(行動號召)使用了引人注目的顏色、明確的文本及易於識別的形狀。這些特徵引導用戶行為,使得轉換率得以提高。根據報告,清晰的CTA可提高20%的轉換率18。
同時,活動網站中的設計案例強調簡化報名步驟,這對註冊率影響深遠。許多成功案例顯示,一個簡單的購票按鈕能大幅提升銷售量。這是因為每增加一步結賬或註冊過程會導致交易量減少10%19。
顯然,網站按鈕的設計不僅關乎外觀,更關乎用戶的整體體驗。透過流暢的介面設計,B2B企業有效引導用戶完成購買需求,提升了轉換率並提高了品牌忠誠度20。接下來,讓我們來看看一些引人入勝的按鈕設計案例,了解它們是如何運用顏色心理學和形狀設計來促進用戶行為的。

行動號召的按鈕設計技巧
行動號召(CTA)按鈕的設計對用戶的行動決策很重要。一個好的CTA按鈕文案、顏色和位置,能大幅提升點擊率21。有效的CTA按鈕應該包含強烈的動詞,創造緊迫感,鼓勵用戶行動。
例如,「立即購買」這樣的文案,能增加15%的購物轉換率21。
設計以用戶為中心的網站按鈕
在設計網站按鈕時,用戶中心的概念很重要。它要求我們了解用戶的需求和期望。通過用戶研究,我們可以確認設計是否符合用戶的需求。
這樣做不僅能提高用戶的滿意度,還能增加轉換率。根據統計,這一比例可以達到80%以上23。
如果網站導航不清晰,約70%的用戶會離開網站。這顯示了導航的重要性。因此,網站按鈕的設計必須符合用戶的習慣和偏好24。
隨著移動設備使用率的增加,近55%的網頁流量來自移動裝置。因此,設計響應式按鈕變得非常重要。這樣的設計確保用戶無論使用哪種裝置,都能獲得良好的互動體驗24。
整合網站按鈕設計於整體UX策略
將網站按鈕設計與整體用戶體驗策略整合是提高用戶參與感的重要措施。研究顯示,當網站載入時間超過三秒,高達80%的用戶會選擇放棄訪問。這強調了在UX設計中確保跨裝置的一致性和快速載入時間的重要性25。
按鈕設計應與網站的各項功能和整體視覺風格保持一致。這樣可以創造流暢的用戶體驗,使使用者在操作過程中不會感到困惑或不適應。清晰的行動號召(CTA)可以使網站的轉換率提高多達200%25。
更進一步的設計策略還表明,直觀的用戶界面能夠使網站的轉換率增長200%至400%25。
以下是一個示範如何將按鈕設計整合入UX策略的表格:
| 策略 | 影響 |
|---|---|
| 跨裝置的載入最少時間 | 減少用戶放棄率達80% |
| 清晰的CTA | 提升轉換率200% |
| 直觀的UI設計 | 轉換率可能提升400% |
| 簡化導航 | 用戶滿意度提升40% |
未來網站按鈕設計的趨勢
科技進步使得網站按鈕設計趨勢也在變化。未來,打造更直觀的用戶體驗將非常重要。2023年,聲音操控和手勢識別已經成為日常應用,這將改變網站按鈕的設計和布局27。
增強現實(AR)和虛擬現實(VR)也在興起。這使得用戶與按鈕的互動變多元。設計者需要平衡實用性與創新,以提升體驗。行為導向和無障礙考量將促進按鈕設計的轉型,讓使用更容易28。
未來,網站按鈕設計不只關於視覺吸引。它還關於功能性和使用方便性。設計師們必須學習新技術,迅速適應市場需求,滿足變化的用戶期待24。