您是否曾想過,為何有些網站能在搜尋引擎中脫穎而出,而其他則默默無聞?
行動搜尋引擎友好設計不只關於外觀。它更關乎如何提升網站的SEO優化。許多企業通過有效的網站結構優化策略,成功吸引了大量流量和潛在客戶1。
本文將深入探討成功案例,揭示行動優先設計的關鍵技巧。幫助您的品牌在線上提升能見度和使用者體驗2。
行動搜尋引擎友好設計的定義與重要性
行動搜尋引擎友好設計是為了讓網站在行動裝置上也能用起來。它讓網站在小屏幕上也能提供好用的體驗。現在,超過60%的網站訪問來自行動裝置,所以企業必須讓網站更適合行動裝置使用3。

要在快速變化的市場中保持競爭力,網站優化很重要。否則,轉換率可能會下降,因為53%的用戶如果頁面加載超過3秒就會離開3。所以,行動搜尋引擎友好設計不僅關係到用戶體驗,也關係到業務成效。
| 參數 | 數據 |
|---|---|
| 行動裝置流量佔比 | 超過60% |
| 頁面加載時間影響 | 53%用戶會離開超過3秒的頁面 |
| 自然搜索流量 | 55%-60% |
| SEO產業預測(2028年) | 1221.1億美元 |
行動搜尋引擎友好設計的有效性不只在數據中。它也體現在用戶的信任和忠誠度上。隨著技術進步,企業需要持續投資於這方面,以保持在市場競爭中不被遺忘。
臺灣行動設備使用趨勢
研究顯示,臺灣的行動設備使用率大幅增加。超過80%的網路使用者主要透過智慧型手機上網。這顯示出,企業必須重視行動友好網站設計,以滿足用戶需求5。
移動網購的比例持續上升。網站加載速度變得至關重要。研究顯示,超過50%的用戶希望網頁在兩秒內加載。這直接影響用戶滿意度和網站跳出率6。

成功案例分析:行動網站的優化策略
在數位時代,行動網站的優化策略變得非常重要。許多企業通過行動網站優化策略,顯著提升了網站的轉換率。例如,使用響應式設計讓網站在不同螢幕尺寸下都能保持可讀性,從而減少跳出率。
高達97%的高流量網站則依賴高品質內容行銷策略來提高搜尋引擎排名8。
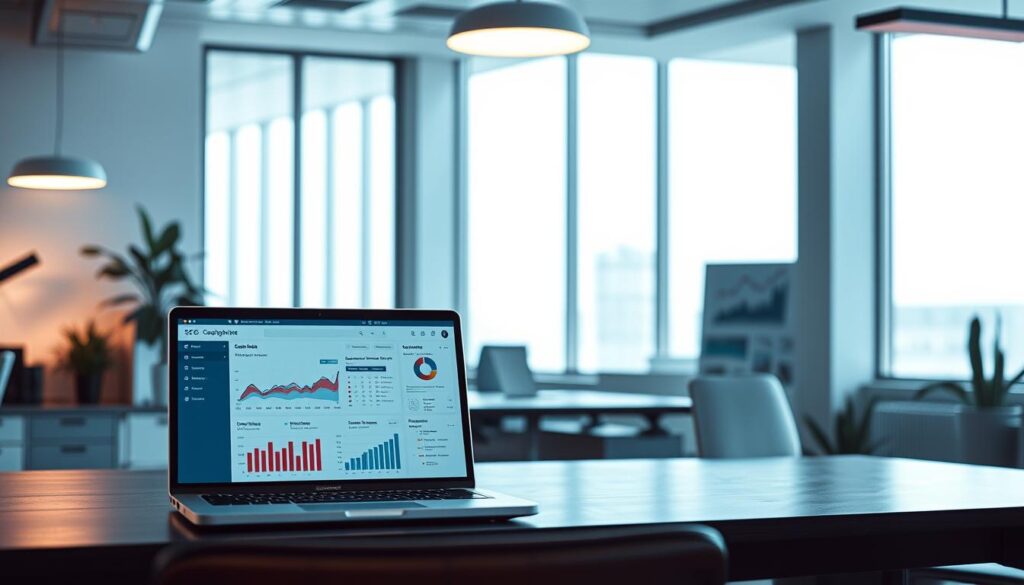
網站訪客行為的數據分析顯示,網站分析工具可以追蹤頁面流覽量、跳出率和轉換率等關鍵指標。這些指標幫助企業找出哪些頁面最有效,從而改善網站9。
例如,Google分析和Adobe分析是常用的網站分析工具,它們提供強大的數據視覺化和報告功能。企業可以利用這些工具來調整網站SEO改進策略,提高搜尋引擎排名和增加有機流量9。
提升網站速度也很重要,Google建議網站載入時間應小於2.5秒,以避免高跳出率8。企業可以通過優化外部CSS和JavaScript檔案的引用來提高頁面載入速度。
成功的行動網站通常會結合個人化內容。這不僅能提升用戶互動,也有助於提高轉換率。整合行動優化策略到SEO實務中,不僅能提升網站可見性,也能促進實際業績增長10。

優化網站結構以提升SEO友好度
優化網站結構對於提高網站排名很重要。研究顯示,良好的網站結構幫助搜索引擎更好地索引和理解網站內容。這樣可以提升網站的能見度11。
一個直觀的導航系統能顯著提升用戶體驗12。
網站結構優化應該確保不超過三層深度。這樣可以幫助搜索引擎快速索引內容。使用SEO友好的URL結構不僅讓搜索引擎更容易理解,還讓用戶更容易記住12。
例如,簡短且具描述性的URL通常更易於被用戶和搜尋引擎理解12。

行動優先網站設計的實踐方法
行動優先設計著重於移動裝置。企業必須重視行動裝置上的網站表現。設計應以用戶需求為基礎,優化觸控操作和省流量。
調查顯示,行動裝置瀏覽網站的比例在增加。企業設計行動網站時,無法忽視這一趨勢。否則,可能被競爭對手超越14。
網站加載速度和互動性對用戶體驗很重要。報告顯示,47%的用戶希望網頁在兩秒內加載。否則,他們會離開14。
在設計過程中,企業應考慮以下幾個核心要素:
針對行動裝置的優化不僅可以降低網站的跳出率。它還能增強品牌形象。調查發現,73%的用戶因不友好的移動界面而對品牌或服務失去信心14。

SEO友好設計的核心要素
在數位行銷的世界裡,網站速度和內容可讀性非常重要。網站速度直接影響搜尋引擎的排名。研究顯示,網站加載時間越長,使用者體驗和排名會下降。
網站速度對搜索引擎排名的影響
快速的網站速度能提升用戶留存率,增加網站可見性。網站結構的設計對搜索引擎索引效率很重要。這樣可以確保重要頁面得到足夠的曝光17。
內容的可讀性與關鍵字運用

如何利用數據來優化行動網站表現
在競爭激烈的行動網站環境中,有效的數據分析工具非常重要。這些工具能提供實時數據,顯示使用者互動和網站效能。幫助企業改善行動網站表現。
數據分析工具的選擇
選擇合適的數據分析工具對行動網站優化至關重要。以下是一些推薦的數據分析工具及其特點:
| 工具名稱 | 特點 | 優勢 |
|---|---|---|
| Google Analytics | 追蹤網站流量、用戶停留時間 | 提供詳盡的訪問報告和行為分析 |
| Google Search Console | 監控搜尋表現、索引狀態 | 掌握SEO優化狀況及關鍵字效果 |
| Hotjar | 視覺化的使用者熱圖、漏斗分析 | 了解用戶在網站上的互動行為 |
定期分析這些數據,幫助企業快速調整策略。提高行動網站表現。數據分析追蹤流量和點擊率,透過深入了解用戶行為,優化內容和結構。提升用戶滿意度和轉換率。

搜尋引擎最佳化技術的應用
學會最新的搜尋引擎最佳化技術很重要。它能讓行動網站更容易被找到。有75%的用戶會再訪那些經常更新內容的網站19。
語音搜尋技術也越來越重要。80%的消費者在尋找本地商家時會線上搜尋19。因此,優化網站內容以適應語音搜尋非常關鍵。
有效追蹤和分析數據能幫助企業了解網站流量和轉換效果。這樣可以針對性地改善20。
在關鍵字研究中,使用Google關鍵字規劃工具很有幫助。它提供關於潛在關鍵字的搜尋量和競爭情況的數據20。
引入AI驅動的SEO工具,如自然語言處理(NLP)和機器學習(ML),可以自動化關鍵字研究和分析。這樣可以大大提升效率19。這些策略不僅能增加網站的曝光率,還能提高點擊率。
行動裝置使用者體驗的重要性
行動裝置上的使用者體驗(UX)對網站成功非常關鍵。在行動裝置設計的時代,設計者必須考慮觸控螢幕和小螢幕的特性。這樣確保網站能提供順暢的導航和易讀的內容。
良好的使用者體驗不僅能增加停留時間,也能提升搜尋引擎最佳化(SEO)效能。這直接影響網站的搜尋排名21。

設計的關鍵在於分析使用者行為與需求。透過新型的UX分析工具,如熱圖和點選追蹤,設計者可以找出體驗的痛點並改善。隨著行動裝置依賴度增加,提供優秀的使用者體驗變得至關重要22。
如何快速建立可行的行動SEO策略
要快速建立可行的行動SEO策略,首先要從市場調查開始。深入了解目標受眾及其行為非常重要。報告顯示,使用移動設備的人數快速增加。
記得定期使用Google Analytics等工具,分析訪客行為。掌握自然搜尋流量在總流量中的比例25。
| 策略要素 | 具體行動 | KPI指標 |
|---|---|---|
| 市場調查 | 分析受眾行為 | 訪客停留時間 |
| 關鍵字策略 | 針對行動裝置優化 | 自然搜尋流量增長 |
| 內容品質 | 創造有深度和廣度的內容 | 轉換率提升 |
| 定期檢測 | 使用分析工具 | KPI指標達成率 |

結合社交媒體提升網站可見性
在今天的網路世界裡,結合社交媒體是提升網站可見性的關鍵策略。通過在社交媒體平台上分享優質內容和與用戶互動,可以吸引更多潛在訪客。這樣不僅能提升品牌知名度,還能增加網站的流量26。
Facebook 和 Instagram 等社交平台提供了理想的平台來宣傳網站內容。通過精準的廣告,目標受眾可以更容易被找到27。
活躍於社交媒體的參與可以引導更多流量到網站上。同時,它也能促進網站獲得更多反向連結。這些連結不僅增加了網站的流量,還提升了網站的權威性28。
定期更新內容並與用戶互動,可以幫助品牌建立信任。這樣不僅能提高網站在搜尋引擎結果頁的排名,還能增加潛在顧客的轉換率26。
網站地圖的作用與設計
網站地圖是提升搜尋引擎友好的關鍵工具。它提供網站的完整結構,幫助搜尋引擎高效索引。有效的網站地圖設計讓搜尋引擎更容易找到內容,同時提升用戶導航體驗。
企業可以為搜尋引擎提供XML網站地圖,並為用戶提供HTML網站地圖。這樣用戶就能輕鬆找到所需信息。
研究顯示,網站必須適應不同裝置。自2015年起,Google開始優先考慮行動裝置友好的網站設計。正確配置robots.txt和sitemap.xml文件能夠提升搜尋引擎抓取效果29。
保持網站更新是必須的。定期檢查和更新網站地圖,確保結構反映最新內容變更。這有助於提升搜尋引擎排名。
| 網站地圖類型 | 主要用途 | 對SEO的影響 |
|---|---|---|
| XML網站地圖 | 供搜尋引擎使用,提高索引效率 | 提升爬蟲抓取網站的頻率 |
| HTML網站地圖 | 供用戶導航使用 | 提高用戶的留存率和轉化率 |
| 動態網站地圖 | 自動更新網站結構 | 反映即時內容變更,保持SEO效果 |
結構化數據在行動搜尋中的應用
行動搜尋日益普及,結構化數據成為提升網站可見性的關鍵。正確實施結構化數據,網站可被搜尋引擎更好理解。這對提升搜尋排名有重大影響。
如何正確實施結構化數據標記
網站管理者需使用schema.org標籤來有效運用結構化數據。這標籤幫助搜尋引擎理解內容類型,提升搜尋結果中的資訊量。實施步驟包括:
- 選擇適合內容的schema.org標籤。
- 確保數據符合Google指導方針。
- 使用Google工具檢查數據正確性。
- 持續監控數據效果,調整需要時。
應對最新搜尋引擎算法變化的策略
隨著搜尋引擎算法不斷進化,企業必須採取有效措施來保持網站在搜尋結果中的競爭力。到2024年,約有60%的人會用語音助手查詢信息,這顯示搜尋引擎正在轉向語音搜尋31。因此,企業應關注這些變化,並調整SEO策略和內容,以提升網站能見度。
總之,遵循E-E-A-T原則(專業性、權威性、可信度)對提升網站能見度有顯著影響。同時,使用結構化數據標記來應對最新的搜尋引擎算法變化也很重要32。持續監測和調整是企業保持競爭力的關鍵。
回溯連結的重要性與最佳實踐
回溯連結對提升網站排名很重要。研究顯示,撰寫優質內容是獲取高品質回溯連結的關鍵33。高質量的回溯連結來自權威網站,且應與網站主題相關。
企業可以通過撰寫客座文章、參加行業討論和與相關網站合作來獲得反向連結。
內部連結提供背景資訊,幫助搜尋引擎理解內容的重要性。這樣可以提升頁面的權威性及排名34。清晰的網站結構也很重要,確保重要頁面在使用者點選三次內可達到。
定期檢測回溯連結的質量很重要。這樣可以確保無惡意或低質量的連結損害SEO效益。使用 Schema 標記可以增強內部連結效能,提升搜尋引擎對網站內容的理解34。
| 實踐方式 | 預期成果 |
|---|---|
| 撰寫客座文章 | 提升網站知名度和回溯連結數量 |
| 參加行業會議 | 建立人脈和可持續的合作來源 |
| 持續監測連結質量 | 及早發現和移除損害SEO的連結 |
未來行動搜尋引擎友好設計的發展趨勢
數位科技快速進步,未來設計趨勢將更重視使用者體驗。網站應該快速加載並提供高質量內容。研究顯示,70%的企業已經理解使用者體驗對網站排名的重要性。
語音搜尋優化正在改變搜尋行為。越來越多人通過語音指令查詢信息。這要求行銷人員調整關鍵字策略,適應長尾關鍵字的搜尋趨勢36。
使用AI工具分析用戶搜尋意圖,將成為成功關鍵。這不僅能提升網站流量,也能在搜尋引擎演算法調整時保持競爭優勢37。
總之,隨著行動搜尋引擎持續變化,企業需不斷調整策略。強調用戶需求和網站優化,迎合未來設計趨勢。網站設計師和行銷專家應密切跟踪變化,採用前瞻技術,吸引潛在客戶35。